Đều đó được áp dụng cho thẻ <body> và tất cả các đoạn văn.
Dưới đây là những điểm khác biệt của Bootstrap.
<h1> - <h6>
Theo mặc định, Bootstrap dùng để tạo kiểu cho tiêu đề html (h1 đến h6) như sau :<h1>h1 Bootstrap heading (36px)</h1> <h2>h2 Bootstrap heading (30px)</h2> <h3>h3 Bootstrap heading (24px)</h3> <h4>h4 Bootstrap heading (18px)</h4> <h5>h5 Bootstrap heading (14px)</h5> <h6>h6 Bootstrap heading (12px)</h6>
h1 Bootstrap heading (36px)
h2 Bootstrap heading (30px)
h3 Bootstrap heading (24px)
h4 Bootstrap heading (18px)
h5 Bootstrap heading (14px)
h6 Bootstrap heading (12px)
<small>
Trong Bootstrap thẻ <small> được dùng để tạo ra hiệu ứng chữ nhỏ :Ví dụ :
<h1>h1 Bootstrap heading <small>Effect <small></small>
<h2>h2 Bootstrap heading <small>Effect <small></small></h2>
<h3>h3 Bootstrap heading <small>Effect <small></small></h3>
<h4>h4 Bootstrap heading <small>Effect <small></small></h4>
<h5>h5 Bootstrap heading <small>Effect <small></small></h5>
<h6>h6 Bootstrap heading <small>Effect <small></small></h6>
<h1>h1 Bootstrap heading <small>Effect <small></small>
<h2>h2 Bootstrap heading <small>Effect <small></small></h2>
<h3>h3 Bootstrap heading <small>Effect <small></small></h3>
<h4>h4 Bootstrap heading <small>Effect <small></small></h4>
<h5>h5 Bootstrap heading <small>Effect <small></small></h5>
<h6>h6 Bootstrap heading <small>Effect <small></small></h6>
<mark>
Thẻ<mark> trong Bootstrap dùng để tô nền cho phần chữ được áp dụng như sau :Ví dụ :
Cách sử dụng thẻ <mark><mark></mark>Cách sử dụng thẻ <mark>
<abbr>
Thẻ<abbr> trong Bootstrap dùng để tạo chú thích cho một từ nào đó :Ví dụ :
Cách sử dụng thẻ <abbr>Cách sử dụng thẻ
<abbr>
<blockquote>
Thẻ<blockquote> trong Bootstrap dùng để tạo trích dẫn như sau :Ví dụ :
Hướng dẫn sử dụng thẻ <blockquote>
Hướng dẫn sử dụng thẻ <blockquote>Để 'hailong's blog' hiển thị bên phải bạn thêm
.pull-right :
Hướng dẫn sử dụng thẻ <blockquote>
<dl>
Thẻ<dl> trong Bootstrap dùng để tạo danh sách :
Ví dụ :
- Cà phê
- - cà phê đá
- - cà phê sữa
- Trà
- - Lipton
- - Atiso
- Cà phê
- - cà phê đá
- - cà phê sữa
- Trà
- - Lipton
- - Atiso
<code>
Thẻ<code> trong Bootstrap dùng để làm nổi bậc các thẻ html :
Ví dụ :
Đây là các thẻ trong html:Đây là các thẻ trong html:span,section, anddiv
span, section, and div
Màu sắc của chữ và nền
Bootstrap cung cấp một số class màu sắc cho văn bản :
.text-muted.text-primary.text-success.text-info.text-warning.text-danger
đây là.text-muted
đây là .text-primary
đây là .text-success
đây là .text-info
đây là .text-warning
đây là .text-danger
Bootstrap cung cấp một số class màu sắc cho nền văn bản :
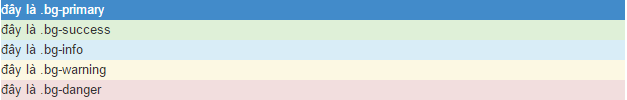
.bg-primary.bg-success.bg-info.bg-warning.bg-danger
đây là .bg-primary
đây là .bg-success
đây là .bg-info
đây là .bg-warning
đây là .bg-danger

0 comments:
Post a Comment